Figma, dünya çapında grafik tasarımcıları için en iyi programlardan biri olarak biliniyor. Özellikleri kapsamlıdır ve kullanıcıların göz alıcı logolardan benzersiz açılış sayfalarına kadar her şeyi oluşturmasına yardımcı olur. Özellikle Boolean özelliği (aynı zamanda 2002'deki bileşen özellikleri güncellemesinin bir parçası), katmanlarını birden fazla formül aracılığıyla birleştirerek özel şekiller elde etmenize olanak tanır.

Burada Boolean özelliklerini bir sonraki tasarımınızda nasıl kullanacağınızı öğreneceksiniz.
Özel Şekiller için Boole Formülü Seçenekleri
Özel şeklinizi oluşturmadan önce Boolean formüllerinin nasıl çalıştığını ve neyi başardıklarını bilmeniz gerekir. Bir Boole grubu oluşturduğunuzda, hem dolgu hem de kontur özelliklerine sahip tek bir şekil katmanı olarak sayılır.
Arayüzünüzün üst çubuğunda üst üste iki kare içeren Boolean simgesini bulabilirsiniz. Tıkladığınızda açılır menüden dört formül seçeneğiniz olacak.
Bu formül seçenekleri şunları içerir:
- Birleşim Seçimi – Bu seçenek, seçtiğiniz şekilleri bir Boole grubuna dönüştürür. Union kullanıldığında dış alt şeklin yolları yeni özel şeklin ana hatlarını oluşturacaktır. Ancak içteki örtüşen bölümlerin hiçbirini içermez.
- Seçimi Çıkart – Bu seçeneğin birleşim seçiminin tam tersi olduğunu düşünmek faydalıdır. Bir şeklin tüm alanını temel şekilden kaldırır. Bu, yalnızca alt katmanın görünür olmasını sağlar.
- Kesişme Seçimi – Kesişme seçimiyle kullanıcılar yalnızca orijinal şekillerin veya alt katmanların üst üste binen bölümlerinden oluşan özel bir şekil oluşturabilir.
- Seçimi Hariç Tut – Hariç tutma işlevleri, kesişen Boole grubu seçeneğinin tam tersidir. Bunu kullanmak size orijinal şekillerin örtüşmeyen kısımlarından özel bir şekil verecektir.
Üst menüdeki Boole seçeneğini etkili bir şekilde kullanabilmeniz için iki veya daha fazla şekil seçmeniz gerekeceğini unutmayın. Bunun nedeni Boolean'ın yalnızca birden fazla şekil katmanını tek bir özel ve karmaşık şekilde birleştirmesidir.
Figma Örnek Takas Özelliğini Kullanma
Figma 2022'de bileşen özellikleri güncellemesini duyurduğunda Boole seçimi mevcut birçok yeni özellikten yalnızca biriydi. Bileşen güncellemesinin asıl amacı, alışılmışın dışında seçenekleri araştırmak yerine, varyasyon şablonlarını etkili bir şekilde oluşturmanıza yardımcı olmaktır.
Boolean bunun önemli bir parçası olsa da kullanıcılar örnek takas özelliğini de kullanabilir. Bunu nasıl yapacağınız aşağıda açıklanmıştır:
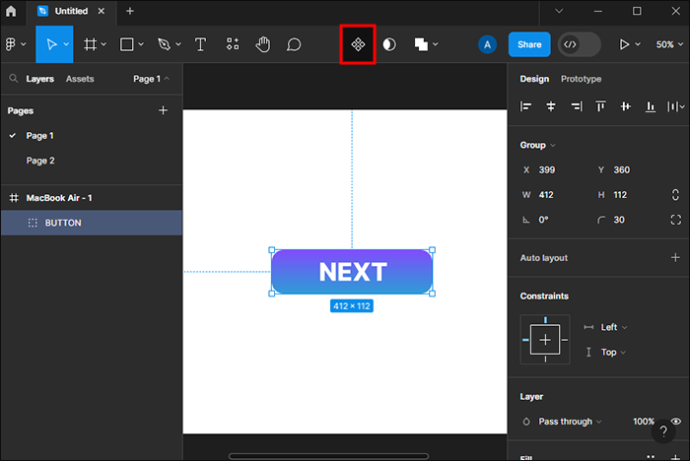
- Tasarımınızın bir öğesini seçin.

- Arayüzün sağ tarafındaki örnek takas menüsüne gidin ve tıklayın. Simgenin üzerinde ok bulunan bir elmas bulunur.

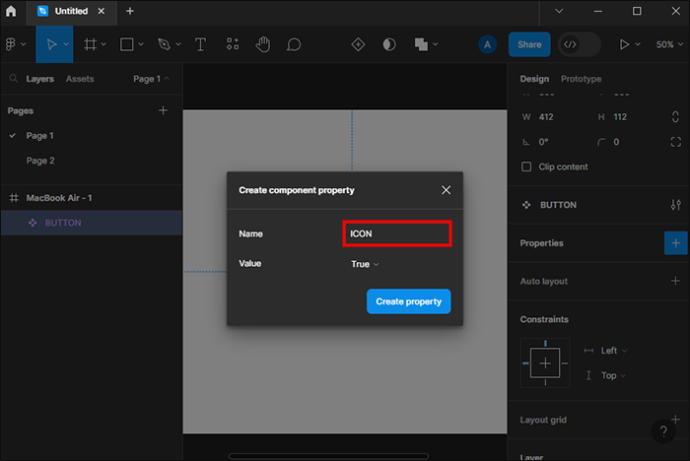
- Özelliğe, açılır menüdeki 'simge' gibi bir ad verin ve değeri örneğin bir onay işaretine ayarlayın.

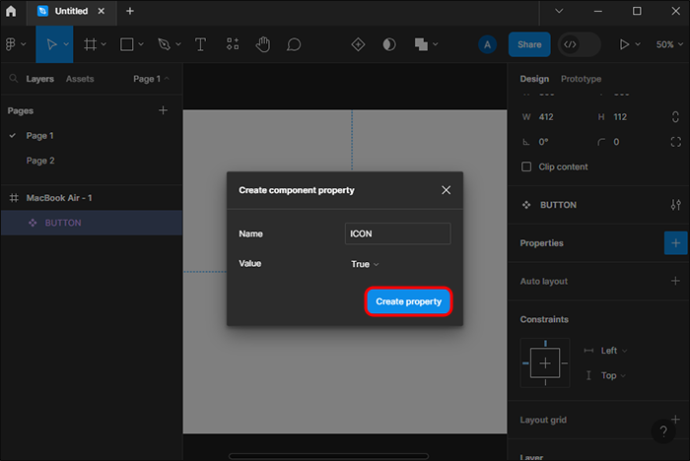
- 'Mülk oluştur'u seçin. Figma daha sonra takas menüsünün orijinal olarak bulunduğu bileşen özelliğini işaretleyecektir.

- Tasarımınızı seçip CTRL + C komutunu kullanarak bir kopyasını oluşturun. Ardından örnekleri yan yana ayarlayın.

- İşaretli bileşen özelliği menüsünden üzerine tıklayarak yeni bir simge seçin. Bu, örnekteki öğeyi otomatik olarak değiştirecektir.
Örnek takas işlevi tamamen kolaylık ile ilgilidir. Örnek takas seçeneğini kullanarak, varyasyonları (örnekleri) yan yana hızla değiştirirken tasarım sürecini kolaylaştıracaksınız.
facebook ile instagrama nasıl giriş yapılır
Kolay Örnek Değişiklikleri için Metin Özellik Seçeneğini Kullanma
Bir açılış sayfası için harekete geçirici mesaj düğmesi tasarladığınızı varsayalım. Yan yana iki varyasyonunuz var ve farklı simgeleri görüntülemek için örnek takas özelliğini kullandınız. Ancak ifadeler dikkate alınması gereken başka bir unsurdur.
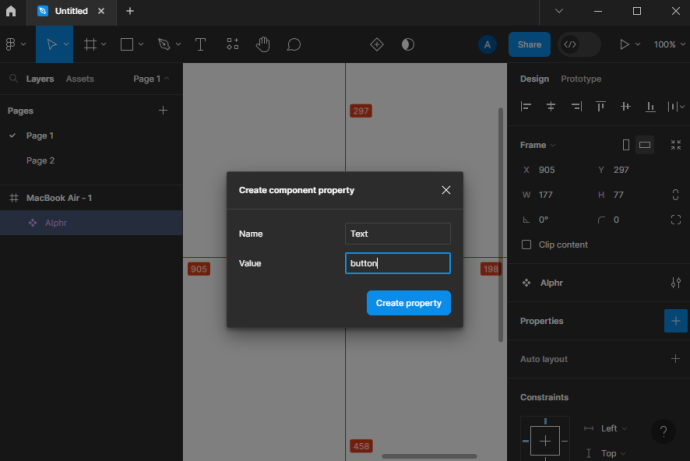
Genellikle işlemi tamamlamak için katmanlar bölümünü karıştırmanız gerekir. Metin bileşeni özelliğiyle bunu kenar çubuğunda görüntüleyebilir ve değiştirebilirsiniz. Metin özelliği özelliğini kendi avantajınıza nasıl kullanacağınız aşağıda açıklanmıştır:
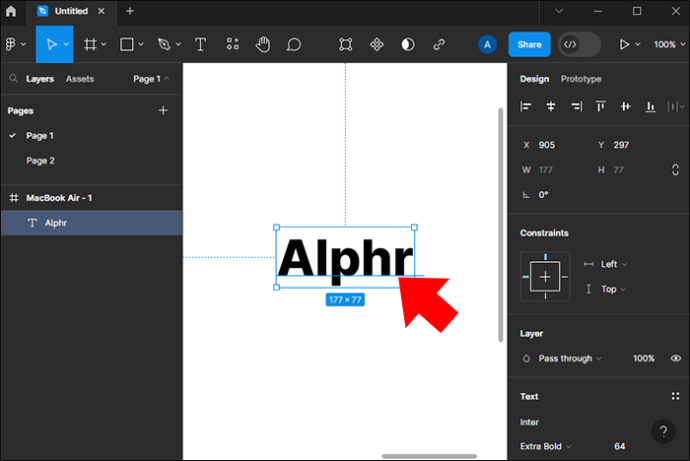
- Tasarımınızdaki metin öğesini seçin.

- 'Özellik oluştur'a tıklamadan önce öğenize 'metin' gibi bir ad ve 'düğme' değerini verin.

- Daha sonra metni değiştirebilecek ve harekete geçirici mesajınız için ifadelerle denemeler yapabileceksiniz.
Text özelliği, örnek takas ve Boolean seçenekleriyle birlikte kullanıma uygundur.
Figma'da Varyant Özellikleri Nasıl Kullanılır
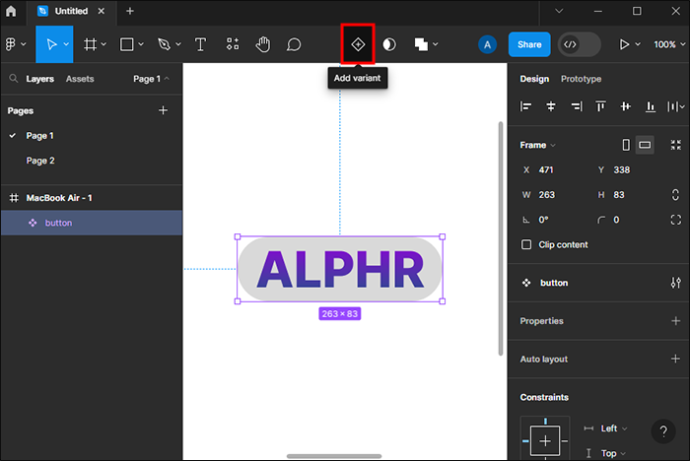
Figma'daki yeni bileşen güncellemeleri ile birden fazla varyant oluşturabilir ve hepsini sağ kenar çubuğundan kontrol edebilirsiniz. Bunu yapmak, metni değiştirmenize ve simgeleri daha verimli bir şekilde değiştirmenize yardımcı olacaktır. Ayrıca varyantınızın tasarımının diğer yönlerini de kontrol edebilirsiniz. Bunu nasıl yapacağımızı görelim:
- Tasarımınızı seçin ve üst çubuktaki 'Varyant ekle'ye tıklayın. Sola basılı tutun, tasarımınıza tıklayın ve varyantı hemen yanına sürükleyin.

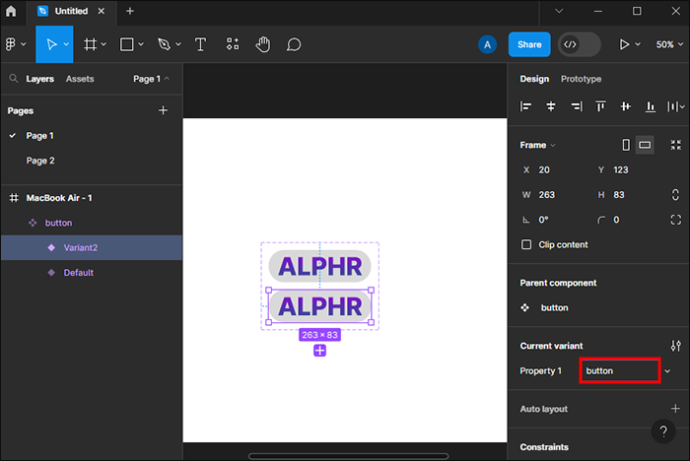
- İkinci varyant özelliğinin sağ kenar çubuğunda nasıl görüneceğini göreceksiniz. Özelliği 'düğme' ve yanındaki değeri 'kırmızı' olarak yeniden etiketleyin.

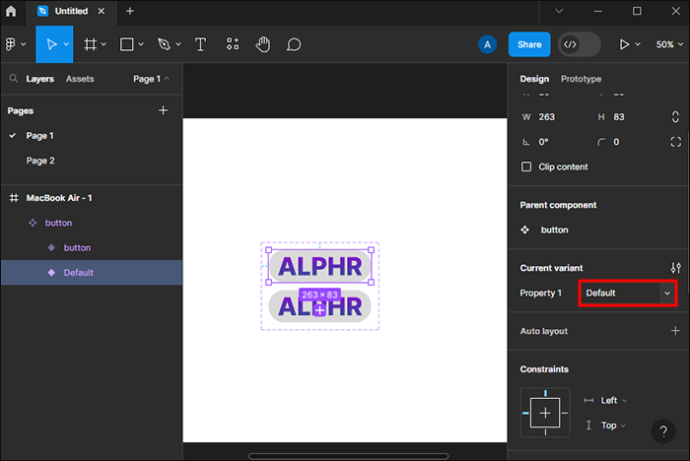
- Bu özellikler artık varyantınızı etiketleyecektir. Orijinal tasarımınızı seçerseniz değerin tekrar 'varsayılan' olarak değiştirildiğini fark edeceksiniz.

SSS
Boolean seçeneğini kullanarak logo yapabilir miyim?
birinin amazon dilek listesini nasıl bulurum
Teknik olarak Boolean özelliği, birden çok şekli yollarını kullanarak birleştirmenize olanak tanır. Bu, basit logolar oluşturmanın bir yolu olsa da seçenekler elips gibi basit şekillerle sınırlıdır. Bunun yerine, logo oluşturma gibi şeyler için kalem aracını kullanmak en iyisidir. Katmanlama işlemini kolaylaştırmak için diğer bileşen güncellemelerini kullanmaya devam edebilirsiniz.
Metin bileşeni özelliği seçeneğini kullanarak yazı tipini değiştirebilir miyim?
Ne yazık ki değil. Metin bileşeni özelliği, yazı tipi yerine metni değiştirmenize olanak sağlar. Ancak yine de metni seçip uygun yazı tipini sağ kenar çubuğundan bulabilirsiniz.
Yukarıdaki bileşen özelliklerini kullanmam gereken bazı tasarım örnekleri nelerdir?
Çeşitler için bileşen özelliklerini kullanmanıza gerek yoktur. Ancak tasarım sürecini çok daha kolay ve hızlı hale getirir. Örnekler, farklı renkler gerektiren, yalnızca tek bir bileşen değişikliğiyle benzer olan düğmeler veya küçük açılış sayfası şekli çeşitleridir. Ayrıca iki tasarım oluşturma ve en iyisini seçme konusunda da yardımcı olurlar.
Figma'daki Bileşen Özellikleriyle Tasarım Sürecinizi Kolaylaştırın
Boolean gibi seçeneklerle eski şekillerin birleşiminden yeni özel şekiller oluşturabilirsiniz. Bu, dört formül seçeneğiyle üst kenar çubuğu aracılığıyla yapılır. Bunlar birleştirme, çıkarma, kesişme ve hariç tutmayı içerir. Benzer şekilde, metin özelliği ve örnek takas gibi diğer bileşen özelliği seçeneklerini de kullanabilirsiniz. Bunu yapmak, farklı bileşenlere sahip varyantlar oluşturmayı kolaylaştırır. Sonuçta bileşen özelliklerinin kullanılması tasarım sürecini kolaylaştırmaya yardımcı olur.
Boolean seçeneğini kullanarak hangi karmaşık şekilleri yaptınız? Bileşen özelliği seçeneklerinin kullanımını da kolay buldunuz mu? Aşağıdaki yorum bölümünde bize bildirin.